
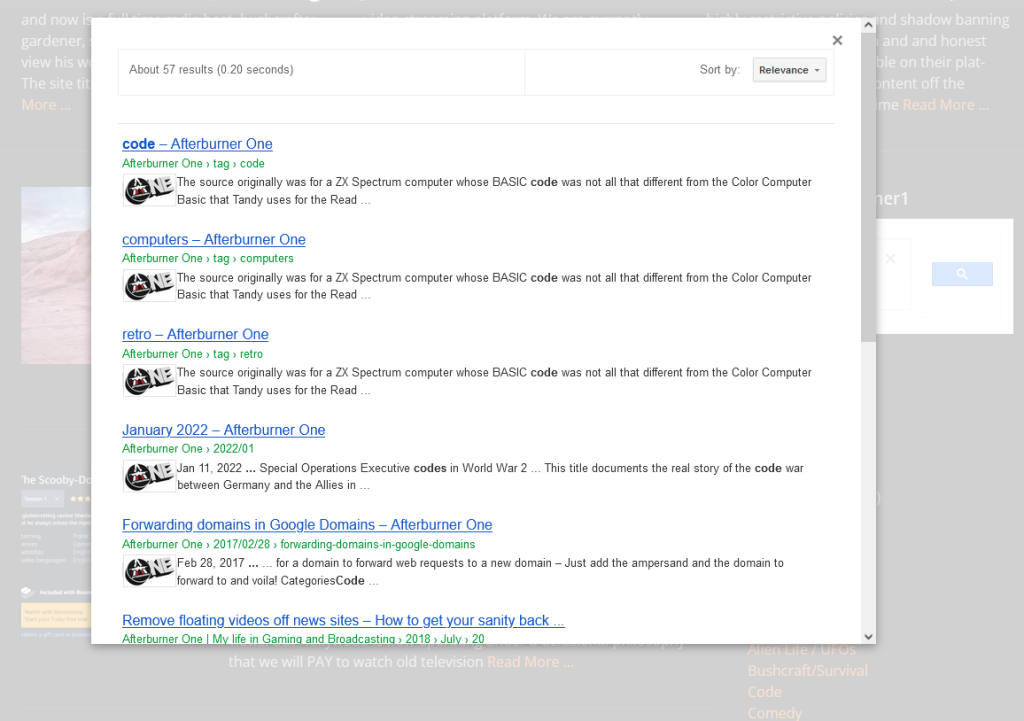
Search results for my web site displayed on a static web site
Owing to the way I produce websites as static HTML, I naturally needed a good way to search my sites without depending on hosting a local search engine. I use the “Simply Static” plugin to produce my sites and thus Search has always been a difficult aspect of my sites until a recent discovery.
Enter the Google “Programmable Search Engine” to the rescue. The search results displayed above allow me to search my site without leaving it. An overlay window with search results pops up and voila’! I have search capability on a static WordPress site!
The custom search engine is HIGHLY customizable. There are tons of sites out there for you to learn more. It is not my purpose here to exhaustively document these so you are on your own. I’ve written this article to attack one problem encountered for WordPress users and the fix I implemented that I hope helps you.
Problems Encountered – Text Color issues in the search box
This service allows a WordPress user like you and me to add search to static or dynamic WordPress sites simply and easily. But with great power comes unintended consequences.
The problem I encountered occurred when I added the search engine to my sites and the input text in the search box ALWAYS came out as a gray color!
In researching a fix, I came across a post that, in typical geek fashion, the same question was responded to by a Google engineer who obfuscated the issue and left the poor user probably more confused than ever.
He gave PART of the correct answer as noted below:
“Accessed your site and observed that you have customized your Programmable Search Engine implementation on your website and due to that you are seeing the problem which you have reported.
Your site theme CSS is overriding the default Programmable Search Engine implementation CSS code. You can verify this by using browser developer tool i.e Inspect Element. You can change css settings by using “! important” property to the text color. You can add the “color: black ! important” to the input field and check on the browser developer tool.“
This is not exactly friendly language. Most users are not so technically savvy. So, here is where I step in.
The Fix
The missing part was the exact process for fixing the issue. I am providing this fix as follows:

Click “Additional CSS” to edit your custom CSS.
First, go to Customize and to “Additional CSS”. Enter the following or just cut and paste:
.gsc-input {
color: black !important;
}
Yep… It’s that simple. Save the CSS change and observe that your search bar now has black text.
Enjoy!
